Google、Yahoo!、Live(Microsoft)の3社が「ページの正当なURL」を定義するための方法を導入する事になったようです。
headタグの中にrel=”canonical”というlinkタグを記述すれば良いそうです。
<link rel="canonical" href="http://creazy.net/" />
詳しい説明は下記ページが参考になりました。
・検索エンジン3社、正しいサイトURLを認識させるcanonical属性を導入(URLの正規化) :: SEM R
・サイト内の重複コンテンツを防ぐ新たな手段、rel=”canonical”が登場 – F.Ko-Jiの「一秒後は未来」
で、早速色々試してみました。
MT(MovableType)で正統なURLを指定する方法
下記のようなタグをテンプレートのheadの中に指定するだけです。
(※エントリーアーカイブ用のタグです。)
<link rel="canonical" href="<$MTEntryPermalink$>" />
今見ているページが正統なURLか判別するUserScript
この rel=”canonical” なんですが、基本的に検索エンジン用なんですね。
ですけど、ボクらが便利に使う方法はないかと考えてみました。
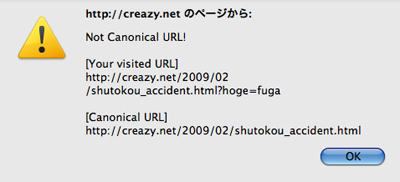
・Alert Not Canonical URL for Greasemonkey
rel=”canonical” が指定されていて、Canonical(正統)ではないURLのページでアラートがでます。

インストールは下記から。
http://userscripts.org/scripts/source/42486.user.js
重複したURLかどうか知りたいのは検索エンジンだけではないですからね。
このGreaseMonkeyを登録しておく事で、正統でない重複したURL(Not Canonical URL)にアクセスしたらすぐ分かるようになります。
あと、GreaseMonkeyが使えない人のために、同じ機能をBookmarkletで使えるようにワンライナー書きました。
javascript:(function(){var d=document,l=location,c=0,li=d.getElementsByTagName('head')[0].getElementsByTagName('link');for(var i=0;i<li.length;i++){if(li[i].getAttribute('rel').toLowerCase()=='canonical'&&li[i].href!=l.href){c=li[i].href;break;}}if(c)alert('Canonical URL is ...\n'+c);})();
上記をブックマークしてください。
IEとかでも動くと思います。
正しいURLを(ソーシャル)ブックマークするためのブックマークレット
「正統なURL」を判断したいケースとして、ブックマーク対象のURLがパラメータの有無によって分散してしまう問題があると思います。
例えば、http://www.example.com/ をRSS経由で閲覧している場合、(恐らくアクセス解析目的で)「ref=rss」というパラメータが付与されているケースがあります。
通常)http://www.example.com/detail.html
RSS)http://www.example.com/detail.html?ref=rss
これらをそのままブックマークするとそれぞれ別のブックマークページができあがりますが、実際は同一のページ内容ですのであまりよろしくありません。
ですので、ブックマークを登録する際のブックマークレットに細工してみる事にしました。
はてなブックマーク用
javascript:(function(){var d=document,l=location,c=l.href,li=d.getElementsByTagName('head')[0].getElementsByTagName('link');for(var i=0;i<li.length;i++){if(li[i].getAttribute('rel').toLowerCase()=='canonical'){c=li[i].href;break;}}window.open('http://b.hatena.ne.jp/add?b2=1&url='+encodeURIComponent(c),'_blank','width=800,height=600,resizable=1,scrollbars=1');})();
Delicious用
javascript:(function(){var d=document,l=location,c=l.href,li=d.getElementsByTagName('head')[0].getElementsByTagName('link');for(var i=0;i<li.length;i++){if(li[i].getAttribute('rel').toLowerCase()=='canonical'){c=li[i].href;break;}}window.open('http://delicious.com/save?url='+encodeURIComponent(l.href)+'&title='+encodeURIComponent(d.title)+'&v=5&noui=1&jump=doclose','_blank','width=800,height=600,resizable=1,scrollbars=1');})();
このブックマークレットは、ブックマークしようとしているページに rel=”canonical” が指定されている場合は、その値を優先してブックマーク対象URLに指定しようとします。
このブックマークレットは検索エンジンがやろうとしている同一ページのURL統一という部分で役立つとは思いますが、その反面、#〜などで表されるページ内リンクを無視してしまいます。ブックマークの最小単位としてページを指定するものであり、ページの部分にまでスポットする事は無いので注意が必要です。
まとめ
今回、検索大手3社が手を組んでいるという事で、そこそこ効果が期待できるんじゃないかと思っています。
ただ、一方では実装をユーザーに任せる部分が大きいので対応するページがどれくらい増えるかも気になっています。rel=”canonical” が有効な方法だと広く認識され、ブログのデフォルトテンプレートなどにこの記述が入るようになれば無意識のうちに一般化されるのかもしれませんが…。
なんだか、無理矢理使う方法を考えてみたんですが、今後の普及の具合によって他にも有効な使い方がでてくるかもしれませんね。







